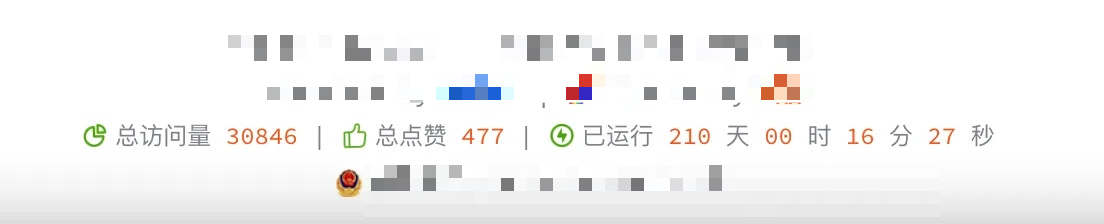
核心代码
halo其实已经提供了接口查询总访问量、总点赞等信息,我目前在用的joe2.0主题的代码里面也写了获取总访问量并展示的代码,不过不知道什么原因现在注释掉了,估计是因为改用了卜算子统计吧!
/* 总访问量 */
initUV() {
if (!ThemeConfig.enable_birthday) return;
Utils.request({
url: "/api/content/statistics/user",
}).then((res) => {
res && $("#site-uv").text(res.visitCount || 0);$("#total-like").text(res.likeCount || 0);
});
}
调一下查询统计数据的接口,然后把数字展示到对应的地方。
joe2.0主题改造方法
- 打开登陆博客后台,找到 外观 - 主题编辑 模块
- 找到
template/common/footer.ftl文件,搜索<div class="site_life"> - 搜索到之后,在
<div class="site_life">标签的下一行最前面加上以下代码,点击保存。
<i class="joe-font joe-icon-tongji"></i>总访问量 <strong style="font-weight:500;color: var(--theme);" id="site-uv">0</strong> | <i class="joe-font joe-icon-dianzan"></i>总点赞 <strong style="font-weight:500;color: var(--theme);" id="total-like">0</strong> |
- 找到
source/js/min/common.min.js文件,搜索initBirthday:function() - 在
initBirthday:function()前面加上以下代码,点击保存。
initUV:function(){if (!ThemeConfig.enable_birthday) return;Utils.request({url:"/api/content/statistics/user"}).then(t=>{t&&$("#site-uv").text(t.visitCount||0);$("#total-like").text(t.likeCount || 0);})},









评论区