前言
在现代快速发展的信息时代,我们的生活越来越依赖于各种应用软件。音乐播放器无疑是我们日常生活中最常使用的软件之一。然而,有时候我们可能因为种种原因,比如手机存储空间不足,不想维持过多的播放器,或者简单的在外面没有带耳机而不得不放弃在手机上下载音乐播放器的想法,这时一个可以在线播放音乐的网站就显得尤其重要了。
通过Docker部署的在线音乐播放平台,无需下载,只需要打开一款浏览器或者应用,就可以在任何地方随时享受到丰富的音乐。可以说这样的项目解决了很多用户的痛点,提供了更加简单便捷的解决方案。正因为我们的需求转变和科技的发展,才激发了我们搭建这样一个便利的在线音乐播放器。
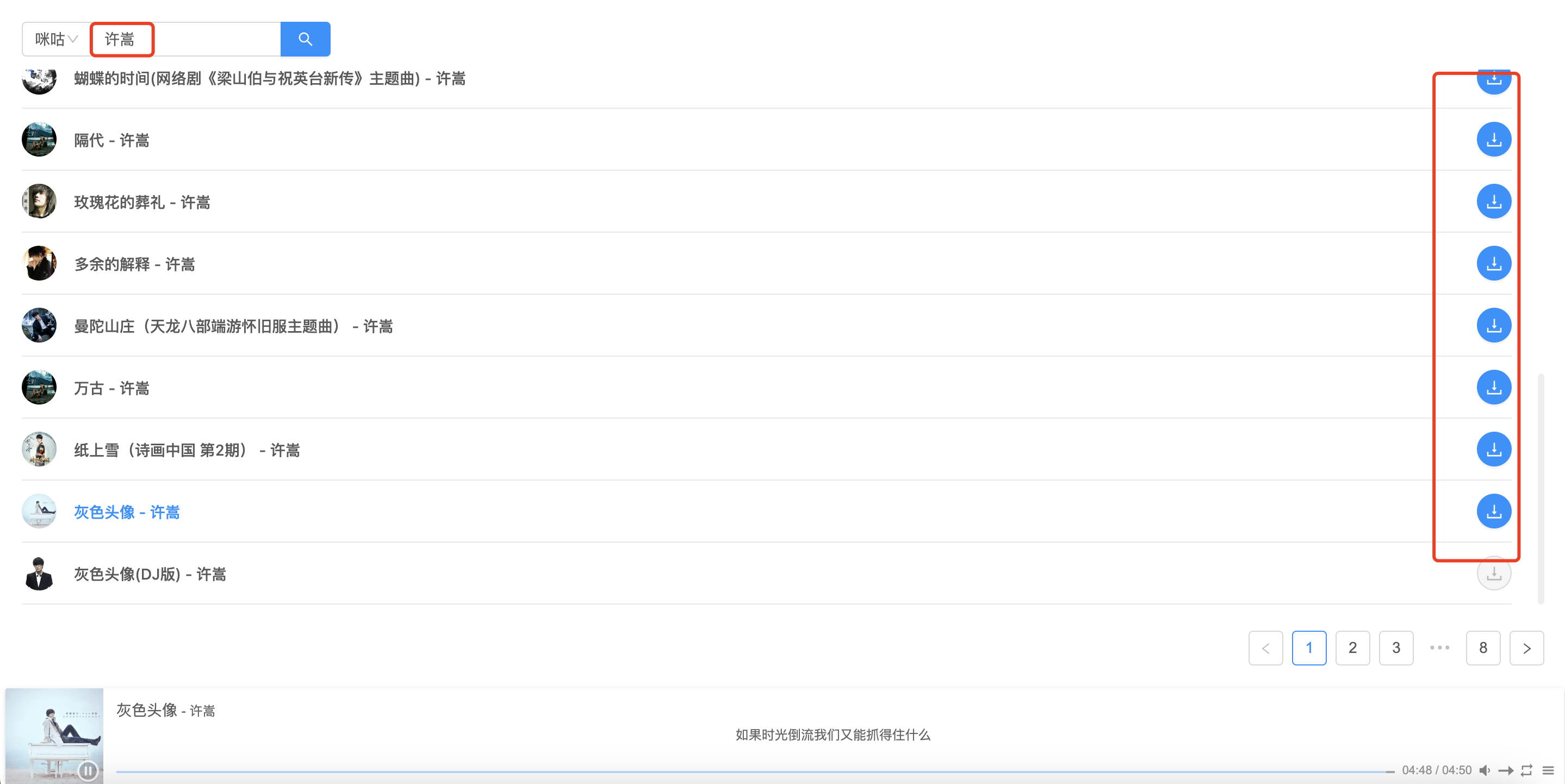
Demo
服务器购买推荐:
点击直达 腾讯云服务器
点击直达 海外服务器
点击直达 阿里云服务器
搭建环境
- 系统
Ubuntu20.04 - 域名一枚,并做好解析到服务器上
- 安装好
Docker、Docker-compose:相关教程
docker安装脚本
bash <(curl -sSL https://cdn.jsdelivr.net/gh/SuperManito/LinuxMirrors@main/DockerInstallation.sh)
docker-compose安装脚本
curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose && chmod +x /usr/local/bin/docker-compose
创建docker-compose.yml文件
mkdir web_music;cd web_music #创建一个目录,并进入此目录
vim docker-compose.yml
version: '3.9'
services:
wy580477:
command: 'msc -q'
image: 'ghcr.io/wy580477/musicn-container:latest'
ports:
- '7478:7478' #打开7478端口防火墙
volumes:
- './musicn:/data'
restart: always
container_name: musicn
执行容器运行命令
docker-compose up -d #运行容器
docker-compose ps #查看是否开启成功
正常启动如下所示
docker-compose ps
WARN[0000] /root/web_music/docker-compose.yml: `version` is obsolete
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
musicn ghcr.io/wy580477/musicn-container:latest "/sbin/tini -- msc -q" wy580477 6 seconds ago Up 5 seconds 0.0.0.0:7478->7478/tcp, :::7478->7478/tcp
打开web页面使用
http://ip:7478 #打开自己VPS的端口加ip进入web页面
反向代理
Nginx Proxy Manager 一款Nginx可视化面板
利用宝塔面板反向代理
新建一个站点,不要数据库,不要php,纯静态
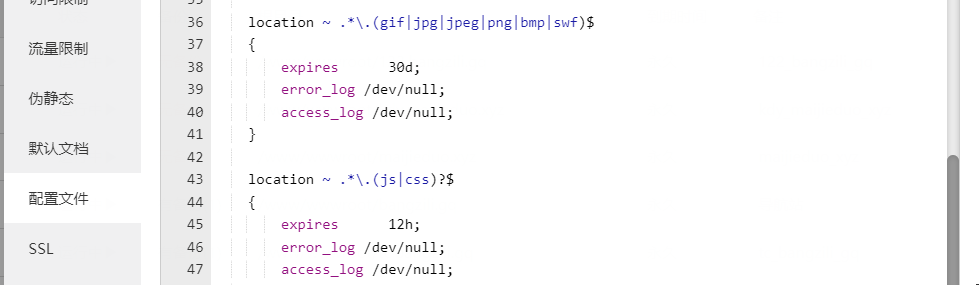
然后打开下面的配置,修改Nginx的配置
注释掉上图内容

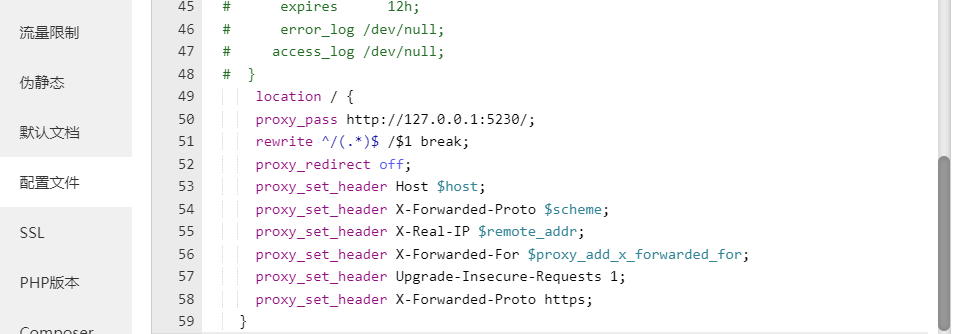
添加下列代码:
location / {
proxy_pass http://127.0.0.1:5230/;
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}










评论区