简介
始于2018年7月,支持多文件上传,简单无数据库,返回图片url,markdown,bbscode,html的一款图床程序!
- 支持仅登录后上传
- 支持设置图片质量
- 支持文字/图片水印
- 支持设置图片指定宽/高
- 支持上传图片转换为指定格式
- 支持限制最低宽度/高度上传
- 支持API
- 在线管理图片
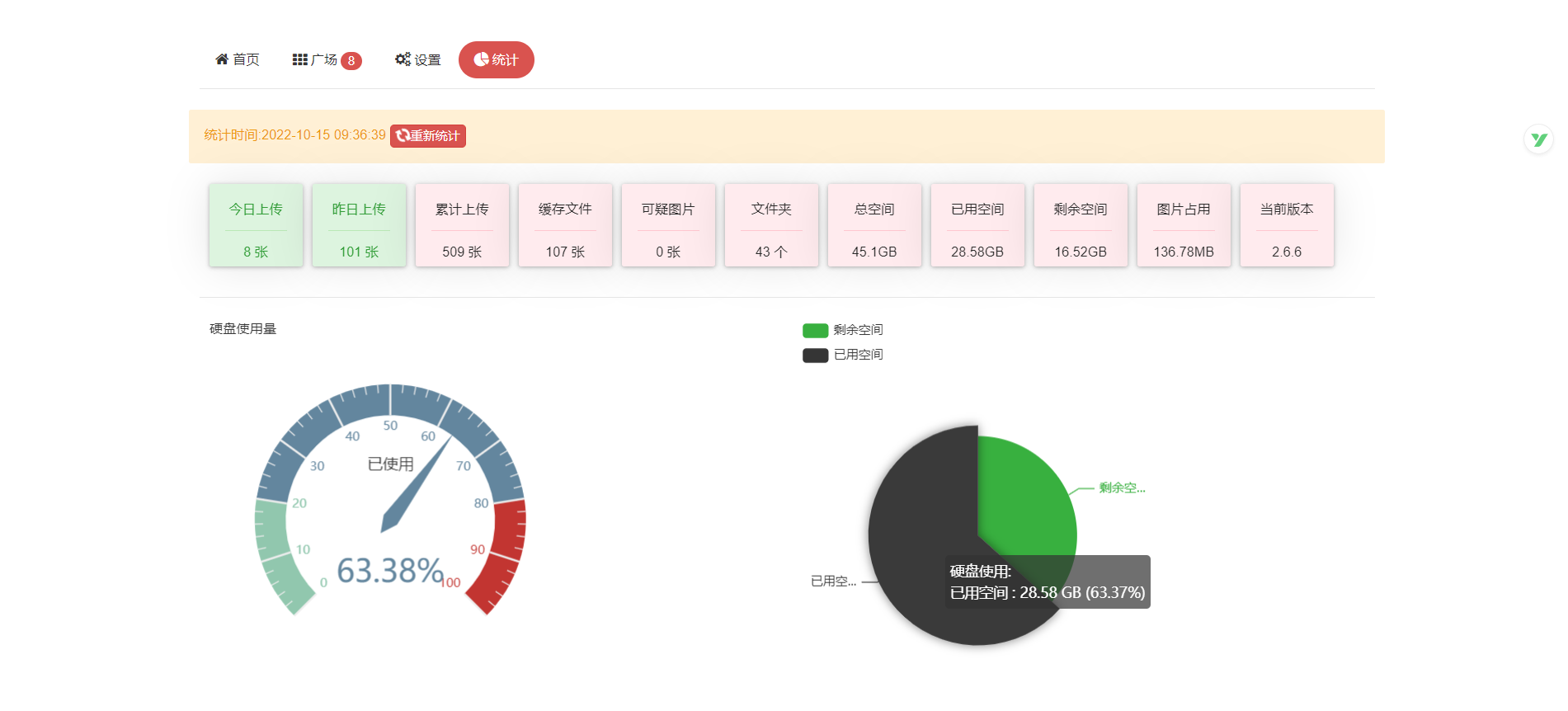
- 支持网站统计
- 支持设置广告
- 支持图片鉴黄
- 支持自定义代码
- 支持上传IP黑白名单
- 支持创建仅上传用户
- 更多支持请安装尝试···
项目地址
GitHub原项目地址:https://github.com/icret/EasyImages2.0
Demo地址:https://png.cm/
文档地址:https://www.kancloud.cn/easyimage/easyimage/2625222
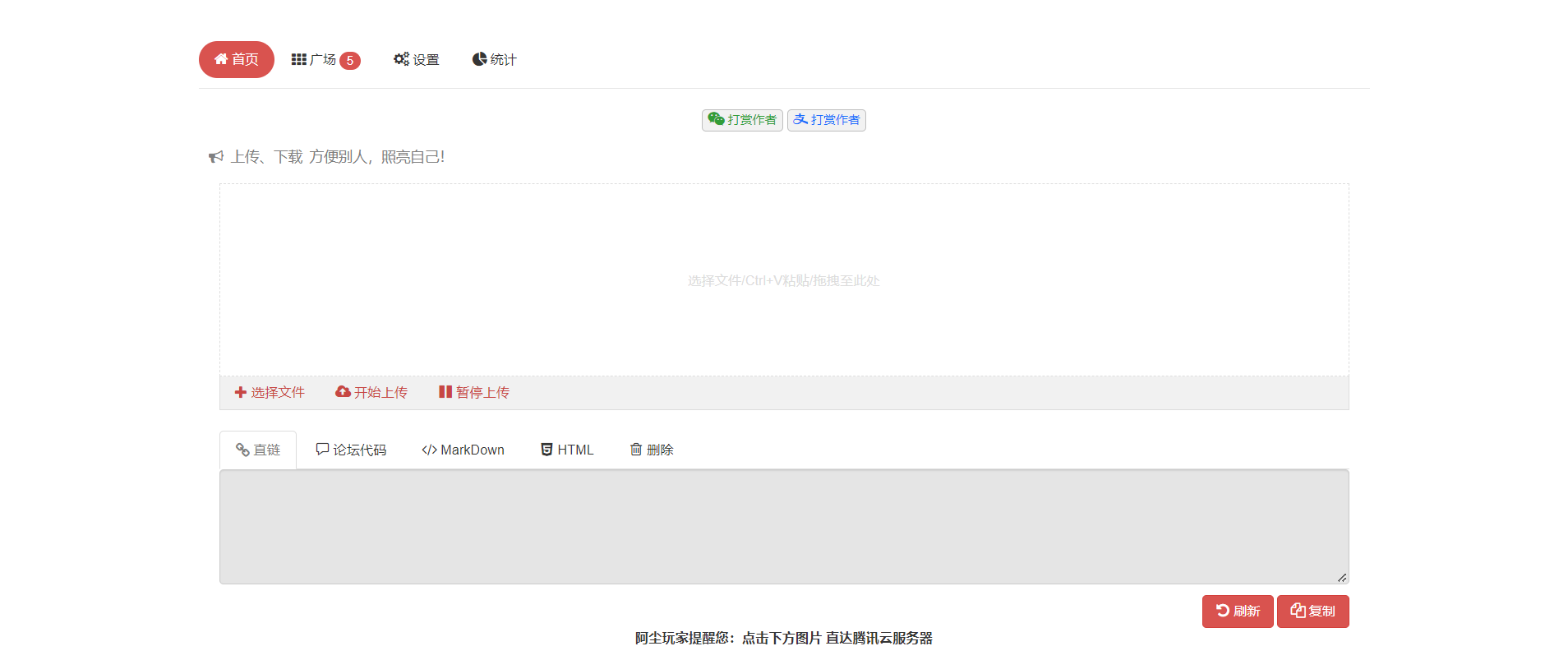
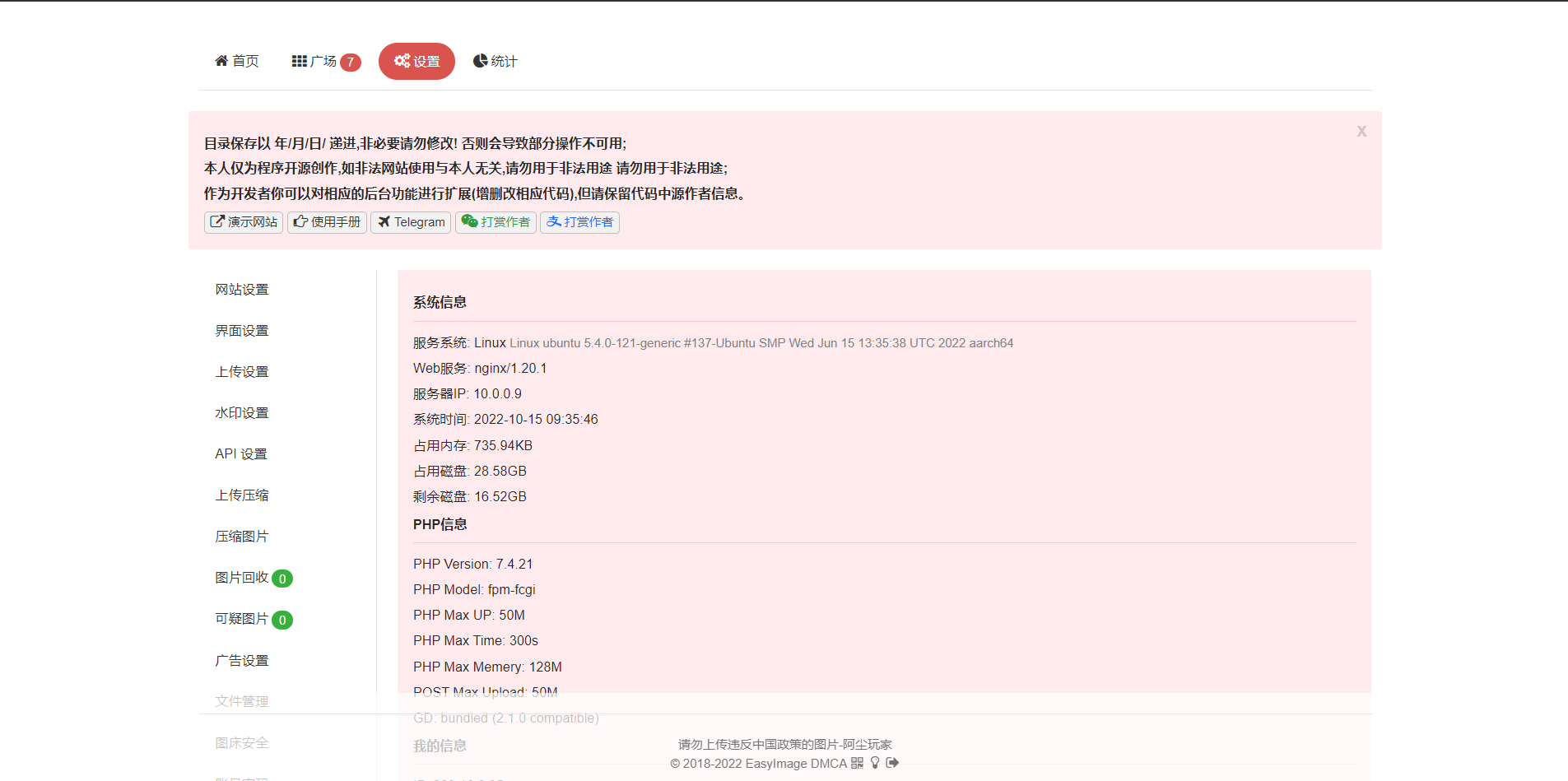
图片预览




服务器购买推荐:
点击直达 腾讯云服务器
点击直达 海外服务器
点击直达 阿里云服务器
搭建环境
- 系统
Ubuntu20.04 - 域名一枚,并做好解析到服务器上
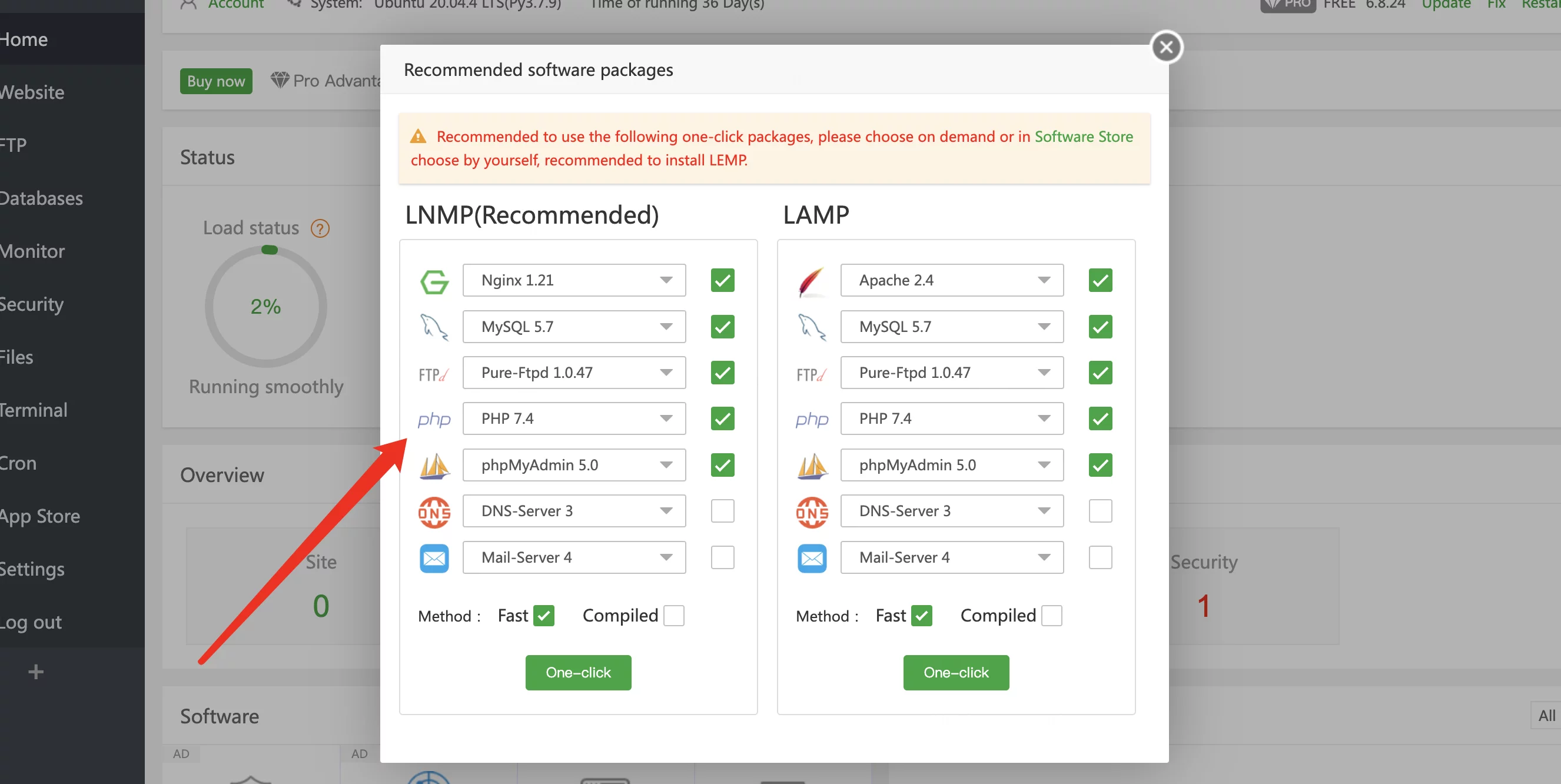
- 安装好宝塔面板,并安装好Nginx 1.21、PHP 7.4 点击查看教程

宝塔面板安装(第一种)
-
最低
PHP 5.6,推荐PHP≥7.0及以上版本,需要PHP支持Fileinfo,iconv,zip,mbstring,openssl扩展,如果缺失会导致无法上传/删除图片 -
文件上传视图提供文件列表管理和文件批量上传功能,允许拖拽(需要
HTML5支持)来添加上传文件,支持上传大图片,优先使用HTML5旧得浏览器自动使用Flash和Silverlight的方式兼容 -
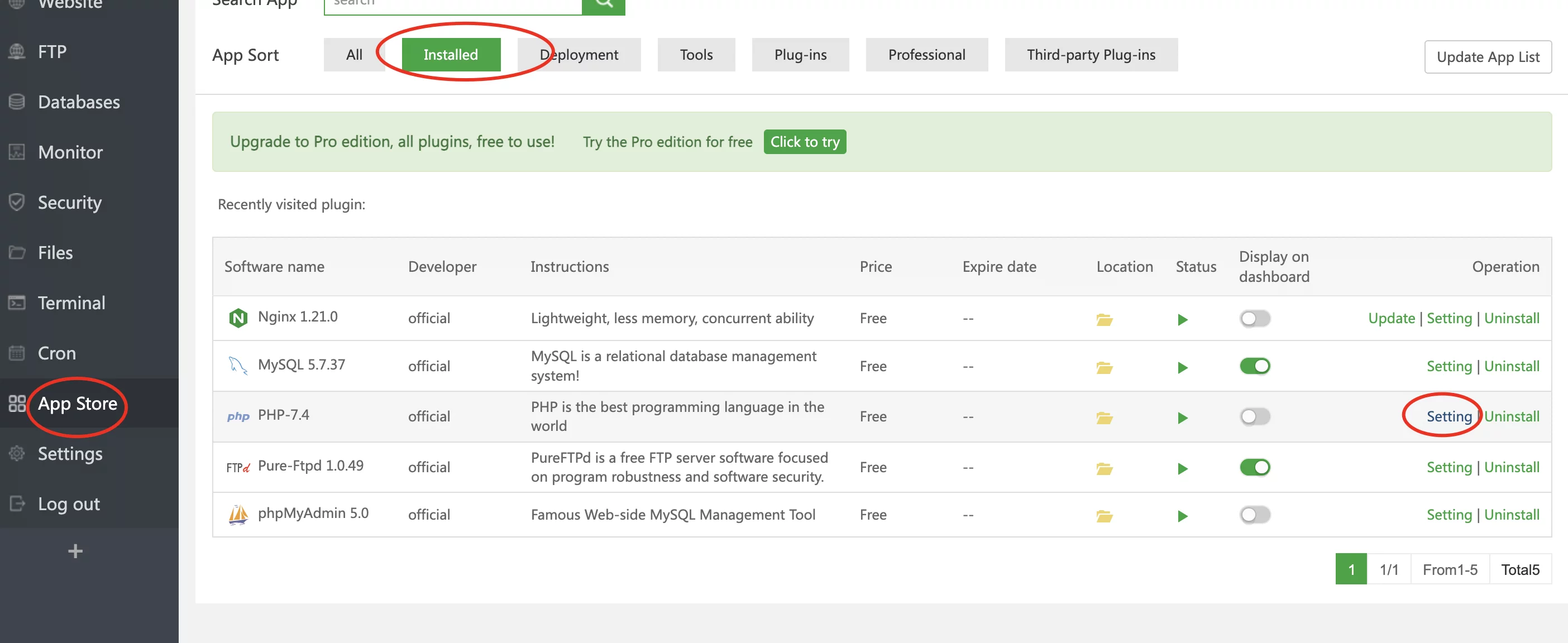
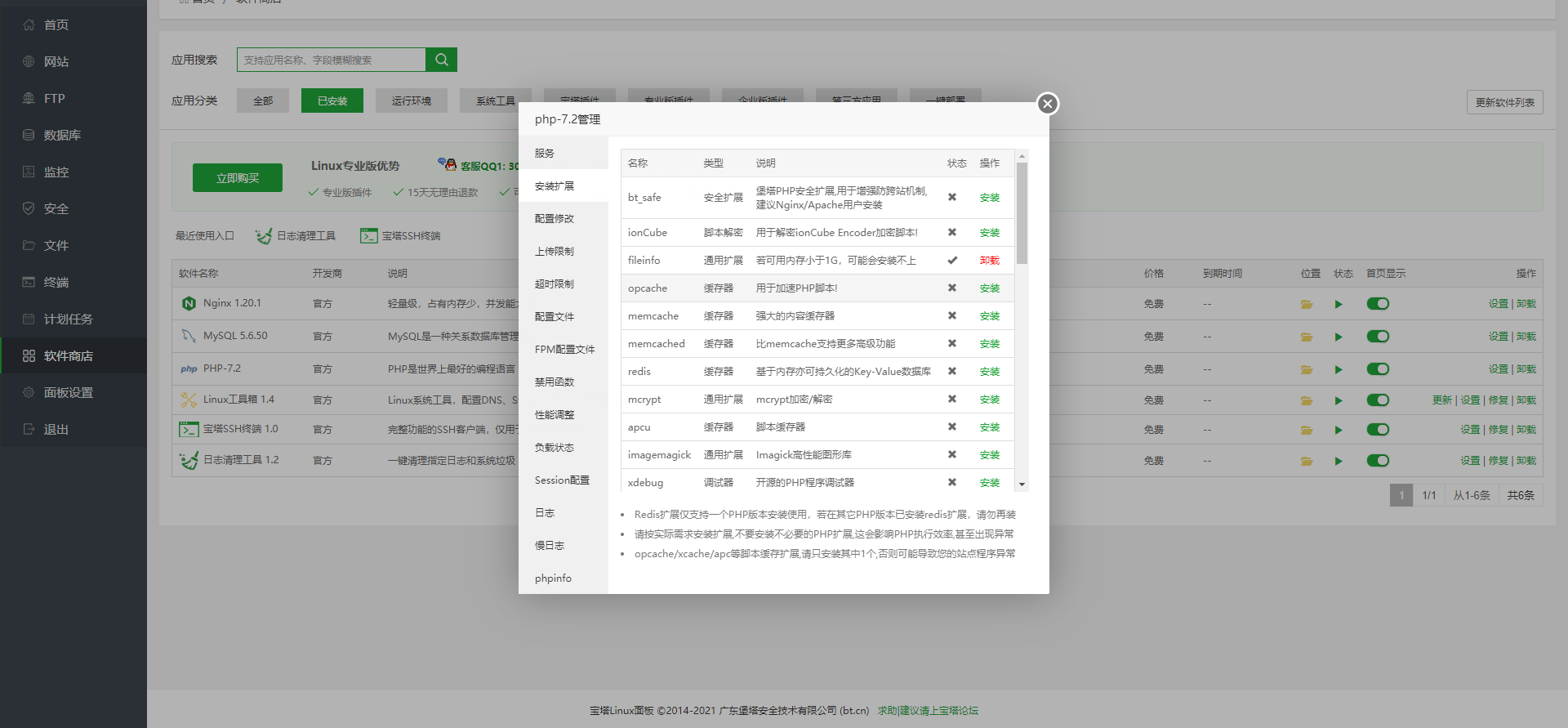
打开宝塔后台->软件商店->已安装->选择php->设置->安装Fileinfo、iconv、zip、mbstring、openssl扩展(如果没有就是已经安装了)。


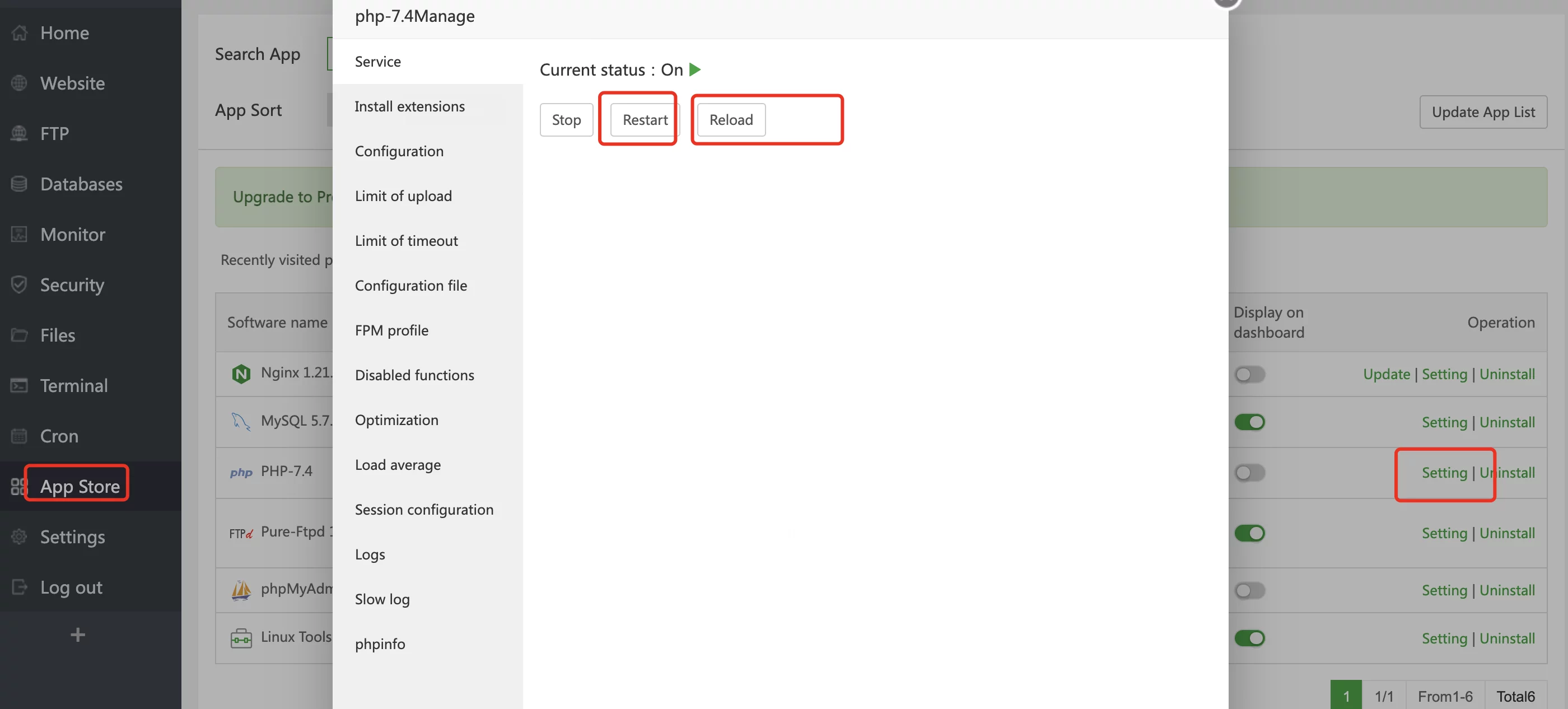
- 安装完成之后,记得重启PHP

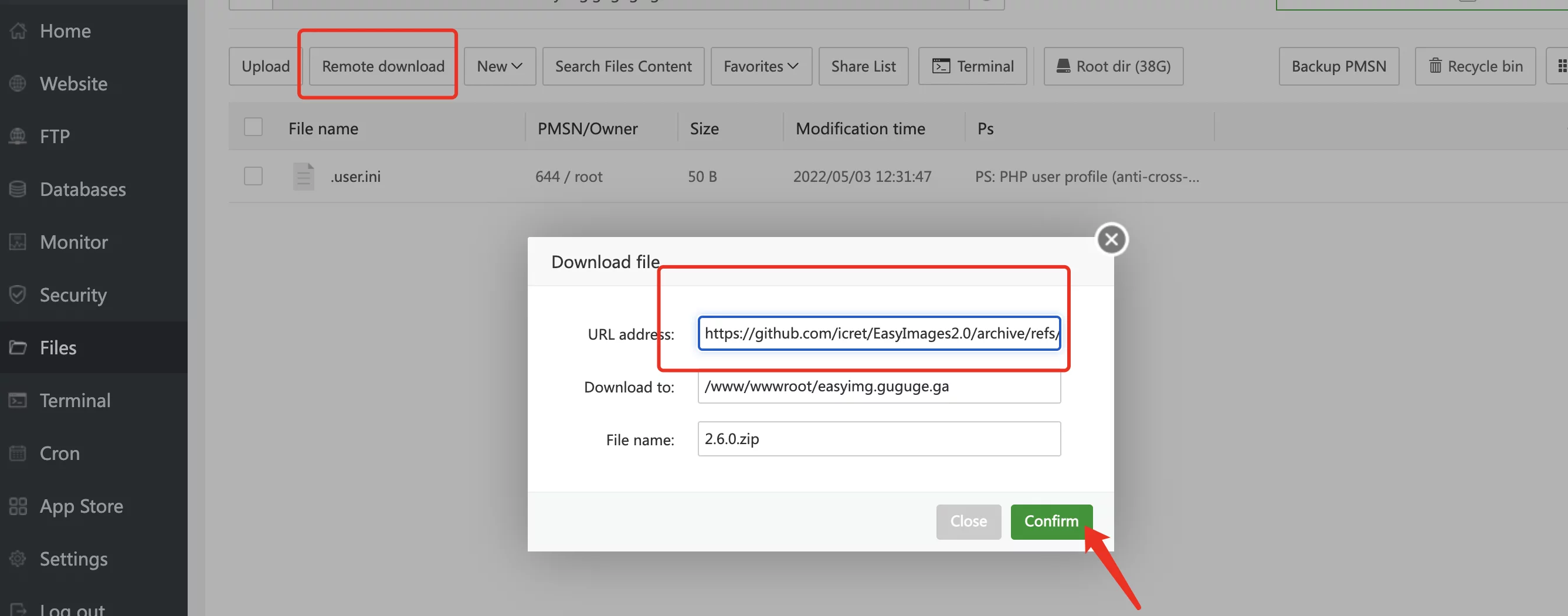
建站步骤省略,直接上传文件
https://github.com/icret/EasyImages2.0/archive/refs/tags/2.6.7.zip

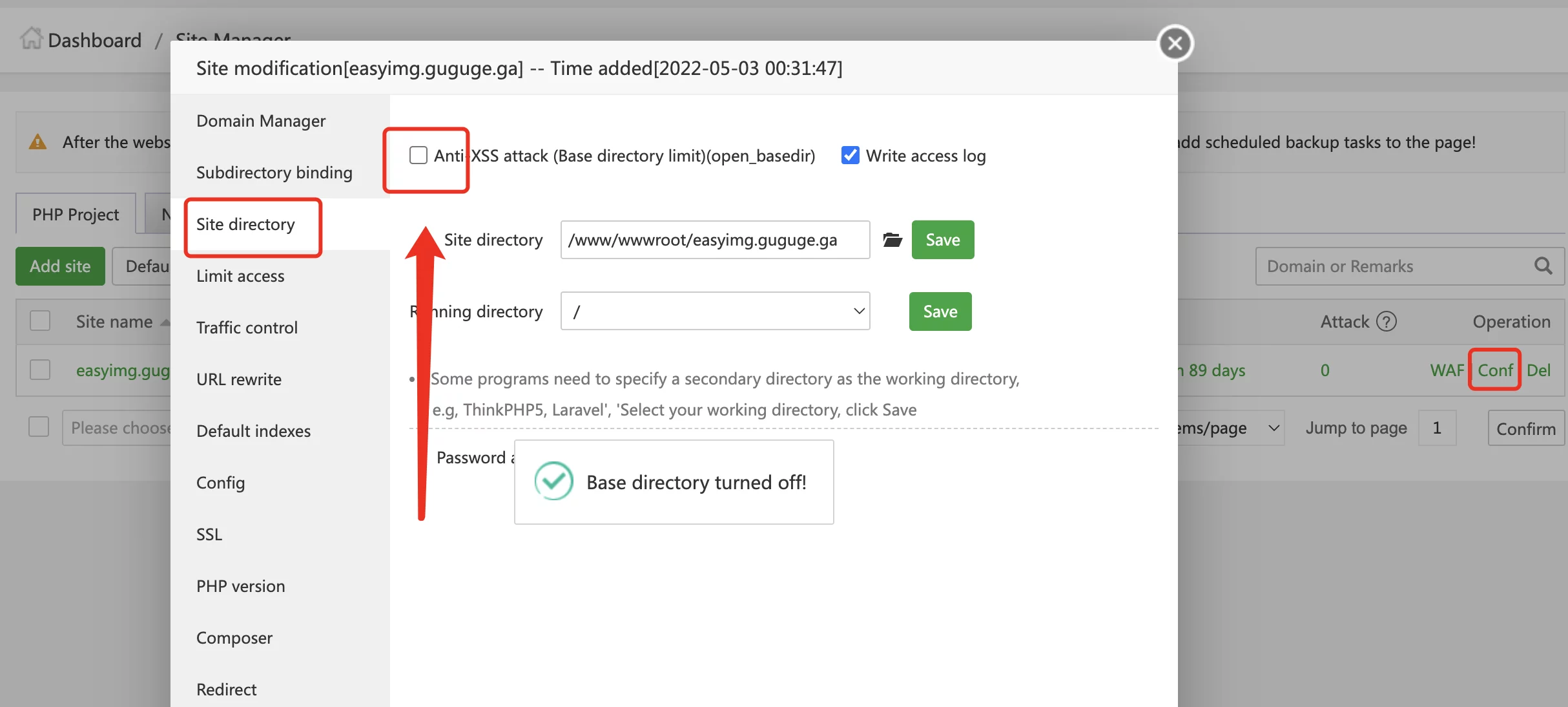
- 打开站点目录,把下图的这个勾勾去掉:

Docker安装(第二种)
搭建环境
开始搭建
sudo -i # 切换到root用户
apt update -y # 升级packages
apt install wget curl sudo vim git # 安装常用的软件
创建一下安装的目录:
mkdir -p /root/achen/achen_wanjia/easyimage
cd /root/achen/achen_wanjia/easyimage
nano docker-compose.yml
amd64架构(一般VPS用这个就行):
version: '3.3'
services:
easyimage:
image: ddsderek/easyimage:latest
container_name: easyimage
ports:
- '8080:80'
environment:
- TZ=Asia/Shanghai
- PUID=1000
- PGID=1000
volumes:
- '/root/achen/achen_wanjia/easyimage/config:/app/web/config'
- '/root/achen/achen_wanjia/easyimage/i:/app/web/i'
restart: unless-stopped
linux/arm/v7 | linux/arm64/v8 | linux/s390x | linux/ppc64le架构:
version: '3.3'
services:
easyimage:
image: ddsderek/easyimage:latest-other
container_name: easyimage
ports:
- '8080:80'
environment:
- TZ=Asia/Shanghai
- PUID=1000
- PGID=1000
volumes:
- '/root/achen/achen_wanjia/easyimage/config:/app/web/config'
- '/root/achen/achen_wanjia/easyimage/i:/app/web/i'
restart: unless-stopped
没问题的话,ctrl+x退出,按y保存,enter确认
查看端口是否被占用,输入:
lsof -i:8080 #查看8080端口是否被占用,如果被占用,重新自定义一个端口
如果出现:
-bash: lsof: command not found
运行:
apt install lsof #安装lsof
如果端口没有被占用,可以运行:
docker-compose up -d
更新
cd /root/achen/achen_wanjia/easyimage # 进入docker-compose所在的文件夹
docker-compose pull # 拉取最新的镜像
docker-compose up -d # 重新更新当前镜像
docker exec -it easyimage rm -rf /app/web/install #因为更新后镜像自带install目录,所以要删除
卸载
sudo -i # 切换到root
cd /root/achen/achen_wanjia/easyimage # 进入docker-compose所在的文件夹
docker-compose down # 停止容器,此时不会删除映射到本地的数据
cd ~
rm -rf /root/achen/achen_wanjia/easyimage # 完全删除映射到本地的数据
反向代理
点击查看教程:HestiaCP面板反向代理其他网站设置
点击查看教程:Nginx Proxy Manager 一款Nginx可视化面板
利用宝塔面板反向代理
新建一个站点,不要数据库,不要php,纯静态
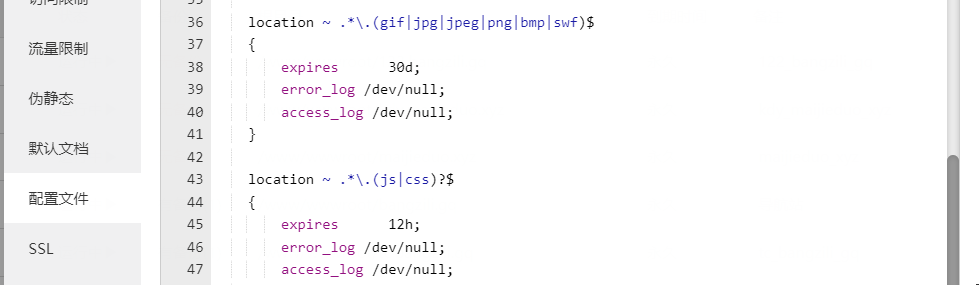
然后打开下面的配置,修改Nginx的配置
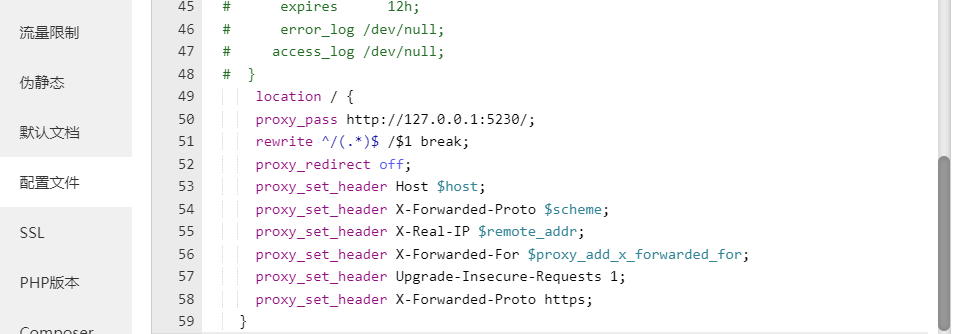
注释掉上图内容

添加下列代码:
location / {
proxy_pass http://127.0.0.1:5230/;
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}

使用PicGo上传
1、下载最新版PicGo-windows版或者PicGo-mac版(我下载的版本是:2.3.1-beta.2)
2、安装后在插件设置中搜索web-uploader并安装(下载插件可能需要node.js插件)
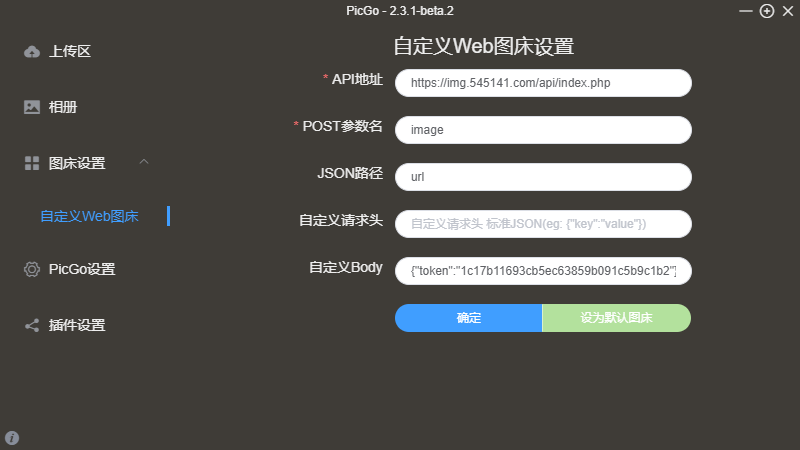
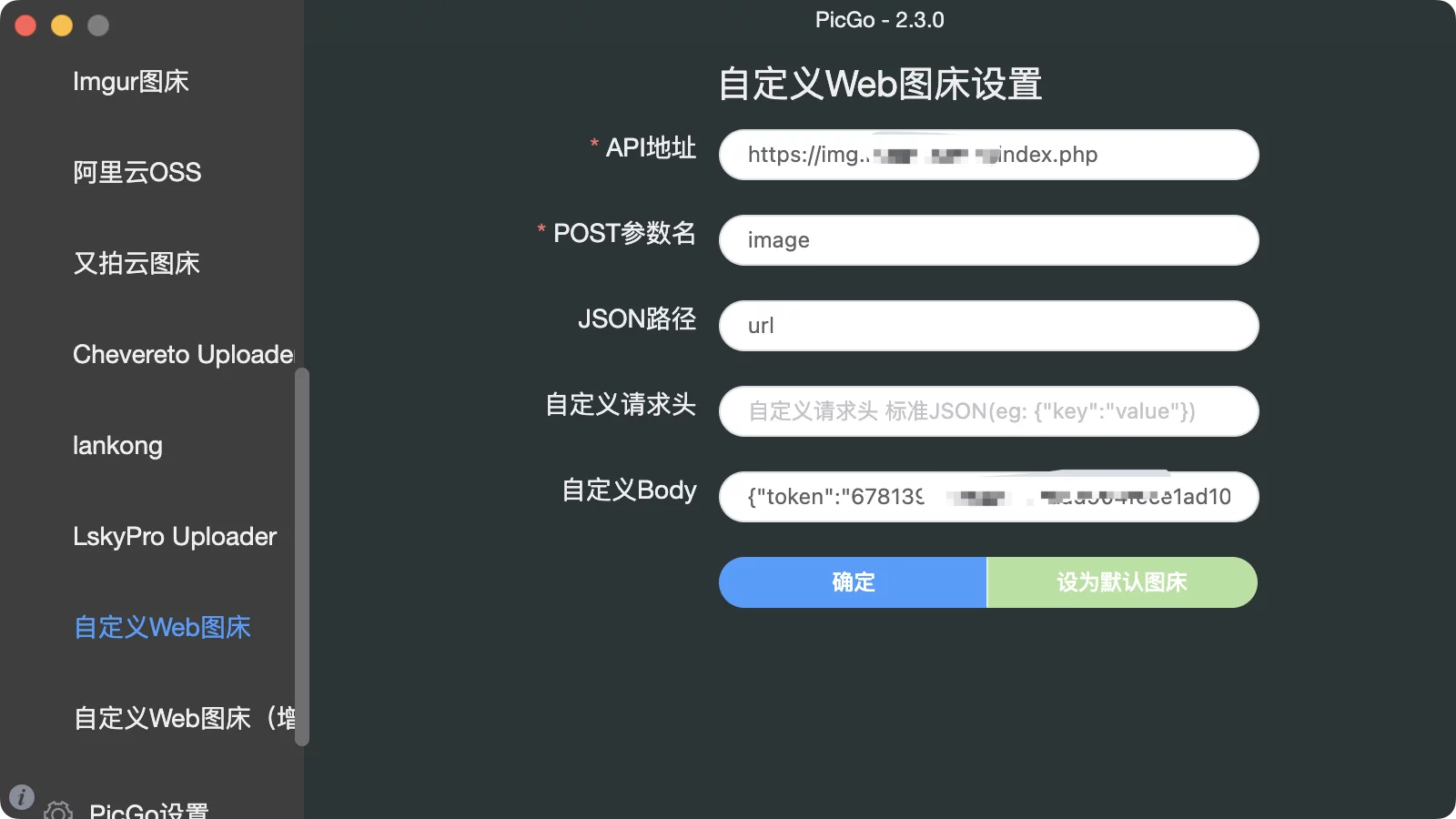
3、图床设置-自定义Web图床中按照如下方式填写,然后点击确定并设置为默认图床。
需要在
config.php中开启API上传
API地址: https://xxx.xxx.com/api/index.php // 输入你的网站api地址
POST参数名: image
JSON路径: url
自定义Body: {"token":"1c17b11693cb5ec63859b091c5b9c1b2"} // 这里输入你网站生成的token










评论区